General Questions
Billing Questions
Support Questions
Forms
We've built a small js library that can make this super simple and have also provided some examples using common js libraries in this guide. Please reach out to support if you need any help troubleshooting it.
Miscellaneous
We don’t have a different plan for non-profits, other than the free plan.
At this time we don’t support adding an image on our hosted forms. Many customers embed the form inside a page on their site which they can then control the complete experience better. You can however, add files to the form and the automated emails for your submissions!
FormKeep does not have any integrations in WhatsApp, but we will definitely look into bring this up to the product team for possible features in the future.
While we do offer custom integrations, we don’t have a means to integrate with Auth0 specifically.
Yes, you can put captcha on the forms! Check out our video on how to apply reCAPTCHA on your forms.
Yes, all submissions count against the max submissions per month, and submissions beyond that will be lost. You will get notifications when you are getting close to the submission limits on your form, and it’s highly suggested that you set up with FormKeep’s Spam Protection.
Forms can accept file attachments (each limited to 10MB). They will be stored in our servers and you’ll receive links to them in your notification emails. This limit is across all forms in your account. For the plans, it varies: Essential has 2GB, Professional has 5GB.
Learn more about the maximum upload sizes that fit your business needs through our pricing plans!
You can find the setting here.
Looks like the email bounced at some point and got marked as invalid by our email providers. When this problem occurs, reach us out through our customer live chat and we’ll manually clear that on our end and run a test message through the contact form. We’ll see to it that your notifications emails get sent on your end!
FormKeep will accept any data as a standard html post request and save the values into our database, and then send the info to the configured notifications like email or other services. We don’t have an authentication layer on top of that. If you’re trying to restrict who can submit information from the html form we don’t have a way to handle that ourselves, but you can gate the actual form in any fashion you want.
Many of our customers don’t use our form designer and build their own forms with features like authentication or validation before posting the data to us. In this case we’re more of a form backend service.
At this time we do not support a signature field.
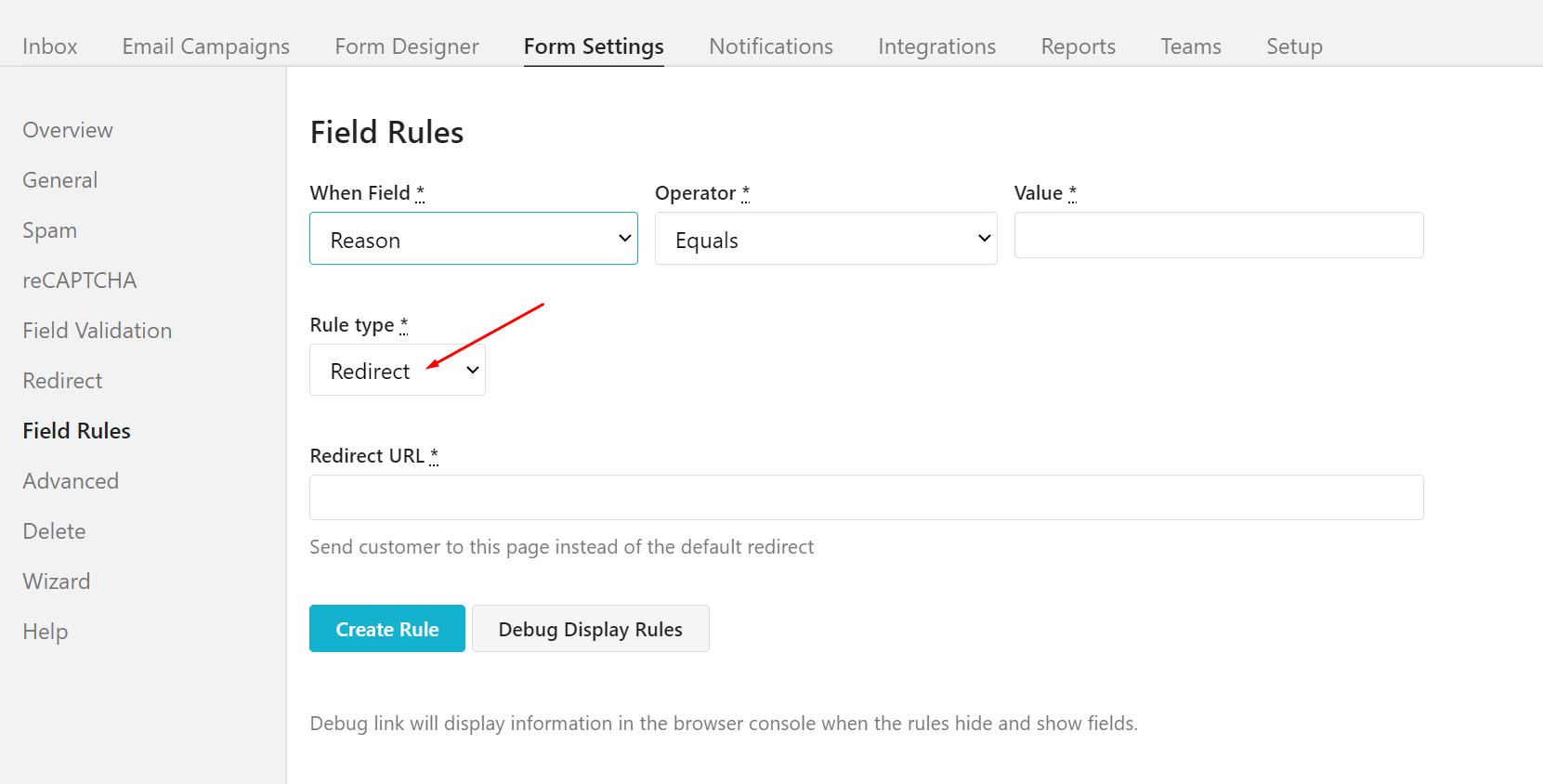
For our hosted forms, your can create the redirection variables using FormKeep’s Form Rules (Redirect). Just head on over to Form Settings > Field Rules and choose a field where you apply the Redirect Rule Type. There you can redirect submissions and fields to a specific URL.

If you’d prefer to use your own HTML before sending data to us, please see this FAQ on how to customize your redirect URL.
The free plan includes the Forms Designer, so you can create the form as normal and export to Wistia.
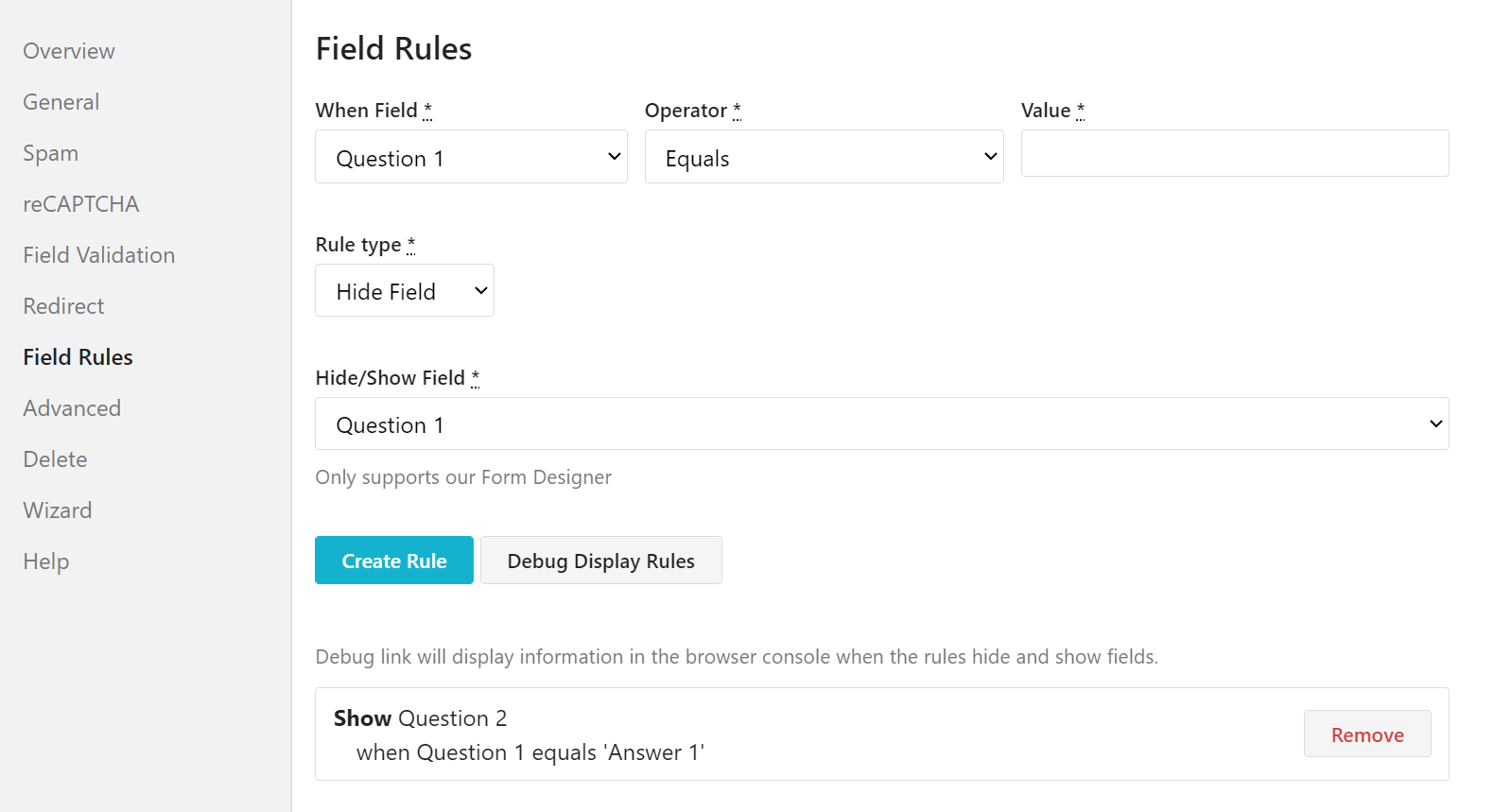
Complex questionaires are doable using FormKeep’s Form Rules feature. There are ways to Hide values and Show values that allow you to skip questions or jump ahead based on previous answers.
An example of this is if your submittors answer one of the multiple choices, you may reveal a field and hide other questions.

Be sure to create each rule for each question based on each answer given for your desired effect.
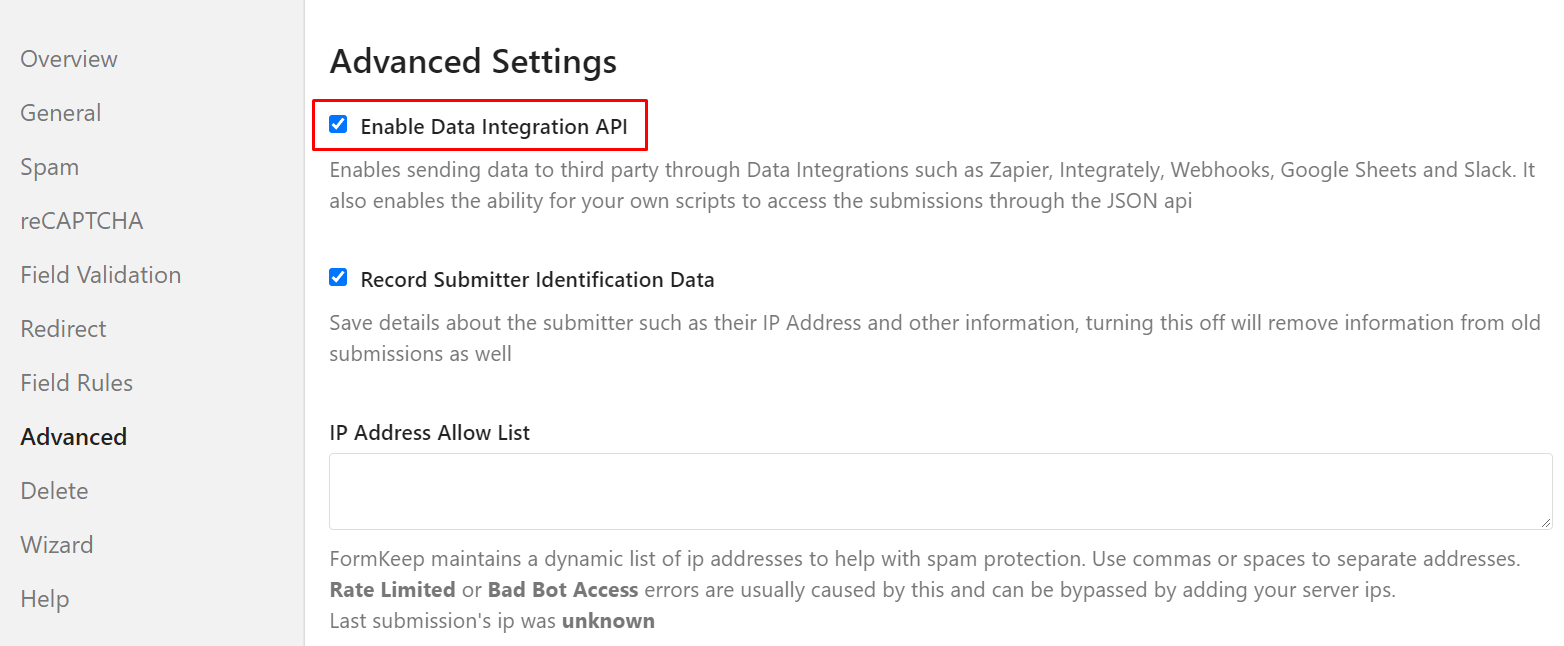
Yes, you would be allowed to Enable API through the Form Settings > Advanced Option. Check the box to enable the API.

Cookies are required to use the FormKeep service. We use cookies to record current session information, but do not use permanent cookies. You are required to re-login to your FormKeep account after a certain period of time has elapsed to protect you against others accidentally accessing your account contents. Please see our Privacy Policy for more details on how we use data in our service.
FormKeep will save all the information in the form, so as long as you pass whatever information you need along with the rest of the data it will be saved.
No, your data is safe with us! Data submitted to us isn’t used for anything else but what is needed for the business that set it up. Only YOU get the access to your data.
Here’s links to our
Yes you can have your own Thank You page through the paid plans. For example, the Essential plan you can change the redirect url to point back to your site, we’ll capture the form data here and then send the user directly back.
Yes, you could have one form on many sites, or you can create many forms for each of the sites. FormKeep has many developers and agencies that have one Formkeep account managing many different clients.
Hi! FormKeep DOES support multi-log ins. With the Teams feature you can give read or read-write access to specific forms to specific people. Find out more in this FAQ on Teams.
You can use liquid tags in most of the fields. Check the Formatting Help tab for that form, here’s some generic examples:
- Source: {{submission.source}}
- Position: {{submission.position}}
- Name: {{submission.name}}
- Email: {{submission.email}}
- Github: {{submission.github}}
- Resume: {{submission.resume}}
- Message: {{submission.message}}
- Created At: {{submission.created_at}}
- Formkeep Submitter Ip: {{submission.formkeep_submitter_ip}}
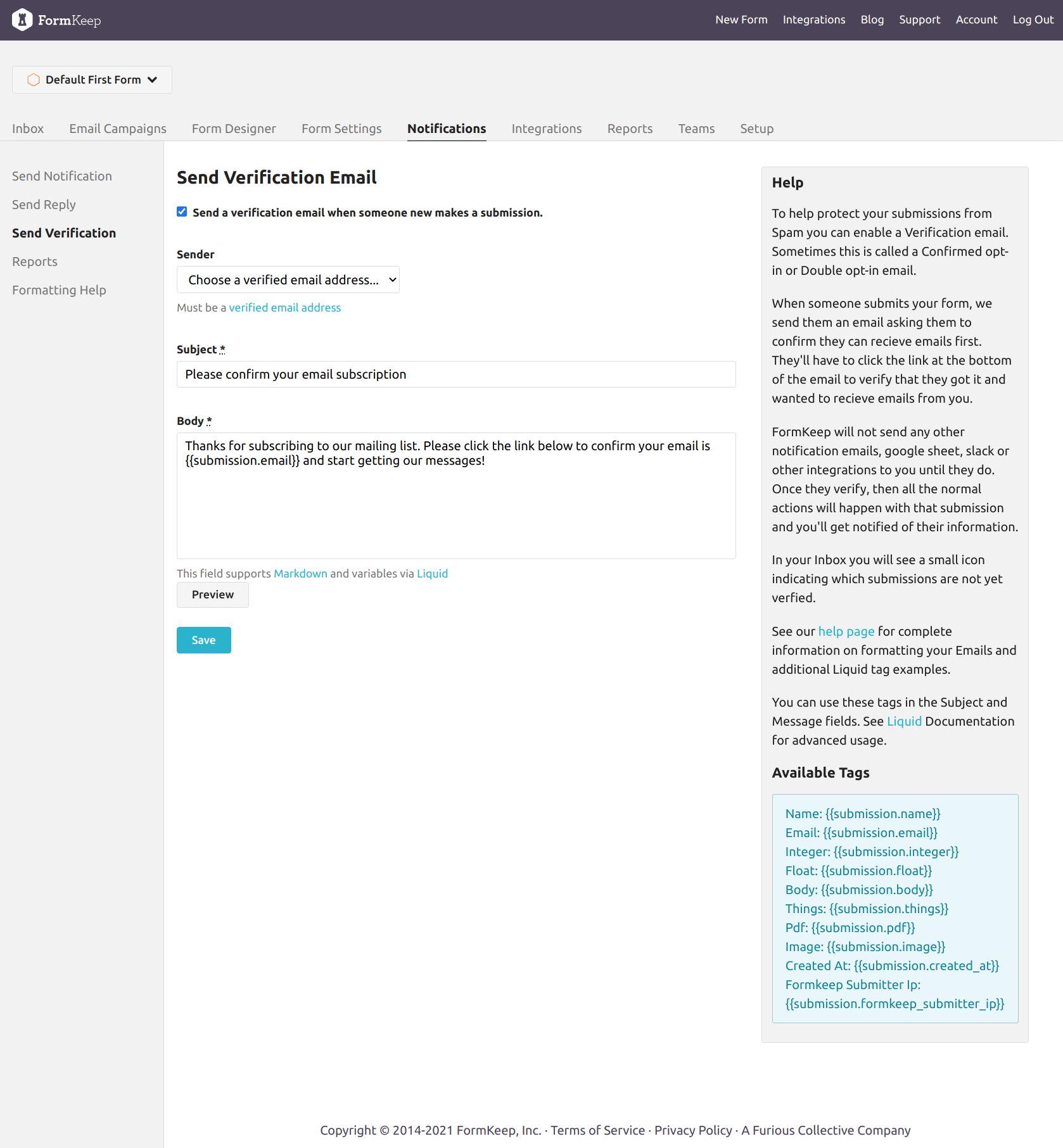
To help protect your submissions from Spam, you can enable a verification email. Sometimes this is called a confirmed opt-in or double opt-in email.
When someone submits your form, we send them an email asking them to confirm they can receive emails first. They’ll have to click the link at the bottom of the email to verify that they got it and wanted to receive emails from you.
FormKeep will not send any other notification emails, Google Sheets, Slack or other integrations to you until they do. Once they verify, then all the normal actions will happen with that submission and you’ll get notified of their information.
In your inbox you will see a small icon indicating which submissions are not yet verified.
To set up double-opt ins, you may use the verification emails feature by heading over to Notifications > Send Verification Emails (or this link) and get started with verifying your email campaigns.

There’s a delete option under the Form Setting tab.
We do have a integration through Zapier that you can use, see this link and let us know if you have any questions.
Unfortunately we do not have this feature, we only support reCAPTCHA.
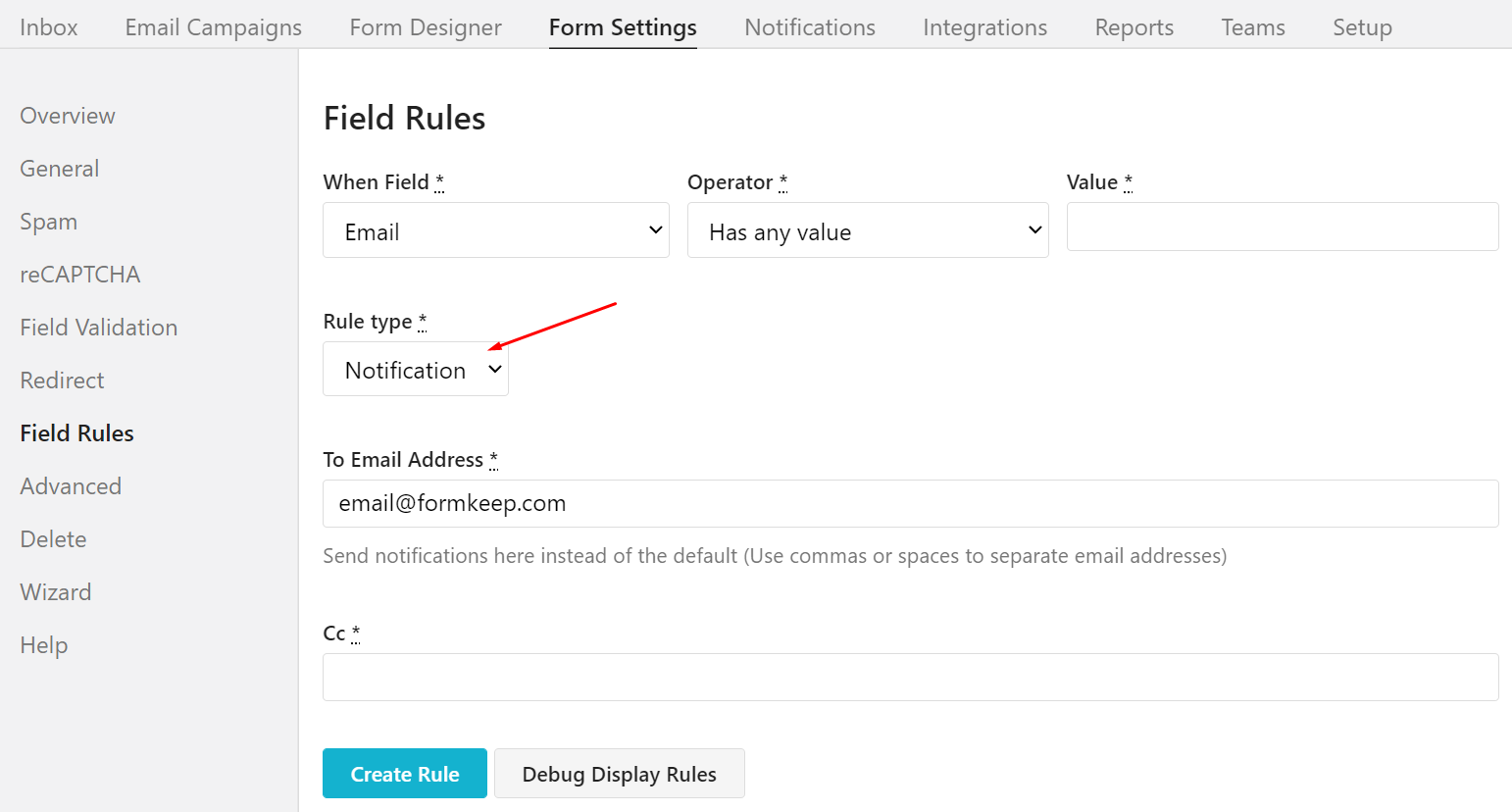
Yes there is a way! FormKeep has a Form Rules feature that allows you to set up triggers to send certain form field answers to a specific email. Just head on over to Form Settings > Field Rules and choose a field where you apply the Notification Rule Type. There you can send the submission to your preferred email.