
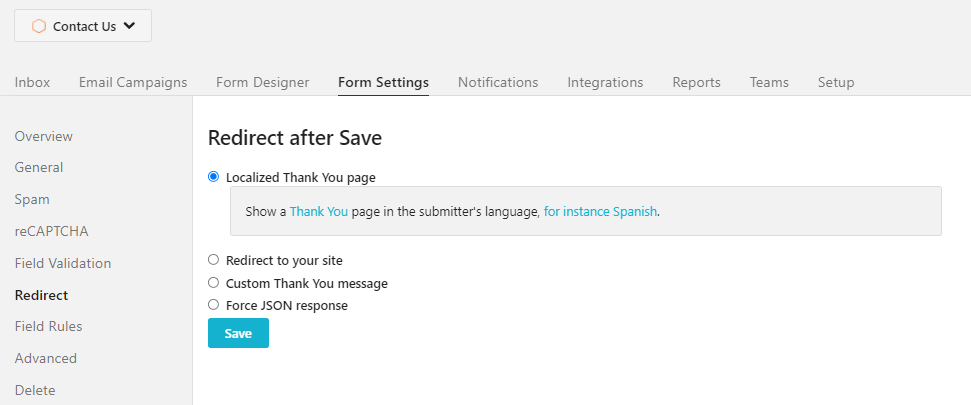
You can set your redirect URL under the Form Setting->Redirect tab. But if you want to change the page your customer sees dynamically, you can use a Field Rules to do that on the server side here at FormKeep, or you can also change it using javascript on your website.
Dynamically, you can change the address that a web browser is redirected to after a form is submitted by assigning a value to a form parameter called _redirect_url.
Here is an example of how to do this based on something being selected by a user:

<!-- Load jQuery -->
<script
src="https://code.jquery.com/jquery-3.6.0.min.js"
integrity="sha256-/xUj+3OJU5yExlq6GSYGSHk7tPXikynS7ogEvDej/m4="
crossorigin="anonymous"></script>
<!-- Our form! -->
<form accept-charset="UTF-8" action="https://formkeep.com/f/####" method="POST">
<input type="hidden" name="utf8" value="✓">
<!-- The hidden redirect form element -->
<input type="hidden" id="redirect" name="_redirect_url" value="">
<!-- Select your favorite blog and we'll take you there -->
<label for="destination">What's your favorite blog?</label>
<select name="destination" id="destination">
<option value="" selected>- Select a blog -</option>
<option value="https://boingboing.net">BoingBoing</option>
<option value="https://robots.thoughtbot.com">Giant Robots</option>
<option value="http://kottke.org">Kottke</option>
</select>
<button type="submit">Submit</button>
</form>
<script>
// when destination has its value changed
$("#destination").on("change", function(){
// set the value of the hidden redirect parameter
// to the selected option's value.
$("#redirect").val(this.value);
});
</script>